《唐吉诃德与珊朝潘札》是杜米尔 Honore Daumier在1866年创作,写实主义藝術作品,藝術作品尺寸41.3 x 33 cm,使用材质油彩和画布,目前该藝術作品由加州大学洛杉矶分校哈默博物馆Armand保管。
《唐吉诃德与珊朝潘札 Don Quixote and Sancho Panza》
《唐吉诃德与珊朝潘札》藝術作品赏析
藝術作品名稱:《唐吉诃德与珊朝潘札》
藝術家名稱:杜米尔 Honore Daumier
《唐吉诃德与珊朝潘札》是杜米尔 Honore Daumier在1866年创作,不详画藝術作品,写实主义藝術作品,藝術作品尺寸78 x 120 cm,使用材质油彩和画布,目前该藝術作品由柏林新国家美术馆Neue保管。
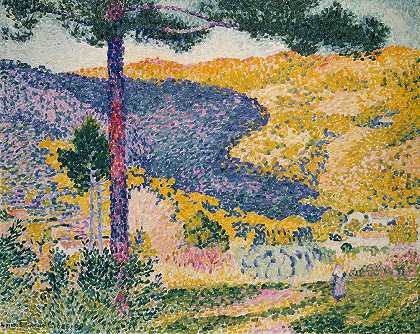
西万提斯小说的主角震憾着杜米尔的心灵.在这个画家的心中.一直交织着悲痛、幻灭、轻蔑及人生务必成为最美的人生之信条.吾人不难想像.在梦与理想之中隐秘着讽刺性与坚定信念的文学名着如何引起画家的共鸣。杜米尔不仅从林布兰与哥雅等人得到灵感.同时又使画中人物正对着光源.并将各种要素展现於强烈的对比及明确的轮廓之中。本图在无情的天空下及眩眼的沙漠中.两个人一边拖着长长的晃动阴影.一边走向梦幻的世界。
作者杜米尔介绍
法国漫画家,画家和雕刻家,以创作政治讽刺题材的绘画而得名。他具有激进、革命的思想,表现在创作上则是敢於运用自由、大胆、“创造性”的各种材料,让世人钦佩,奉他为20世纪最伟大的表现派画家。他做的雕塑藝術作品,同样以独特的宽松而自由的创作技法,极其粗犷、泼辣的艺术风格进行创作,根据需要将头和身体给以高度的漫化、夸张,而整个形态仍旧十分自然,且充分表达出人物的个性。他所塑造的大多是法兰西共和国的诸多高端人物。他们都是画家所熟悉的,总共创作了独树一帜的讽刺性雕塑藝術作品36件。这些藝術作品的原形都是当时法国的高层人物:法兰西议员、部长、市长、将军、学者和银行家…等等。藝術作品大部分是彩塑,更增加它们的观赏性。因讽刺政府而被监押,之後转为讽刺社会的藝術作品,1848 年革命时期又转向政治,自谓有超过 4,000 篇的藝術作品,每一篇都可能是他的最後一篇,晚年穷困须接受 Corot 的赞助。虽然从未销售出任何的画作,但当代的画家们却非常赏识并乐於收集,由其是 Degas。
本文关键词:写实主义作品,杜米尔作品全集\” />
[v-cloak]{
display: none!important
}.wrapper{
width:1100px;
max-width:100%;
margin:0 auto;
}
:root{
–b2lightcolor:rgba(221, 166, 84, 0.2);
–b2radius:4px;
–b2color:#dda654;
–b2light:rgba(221, 166, 84, 0.03);
}
.header .login-button button{
background-color:rgba(221, 166, 84, 0.03);
}
.header .login-button button.empty{
background:none
}
.news-item-date{
border:1px solid #dda654;
}
.author .news-item-date{
border:0;
}
.news-item-date p span:last-child{
background:#dda654;
}
.widget-newsflashes-box ul::before{
border-left: 1px dashed rgba(221, 166, 84, 0.2);
}
.widget-new-content::before{
background:#dda654;
}
.modal-content{
background-image: url(http://xx.com/wp-content/themes/b2/Assets/fontend/images/model-bg.png);
}
.d-weight button.picked.text,.d-replay button.picked i,.comment-type button.picked i{
color:#dda654;
}
.d-replay button.text:hover i{
color:#dda654;
}
.slider-info-box {
border-radius:4px;
}
.button,button{
background:#dda654;
border:1px solid #dda654;
border-radius:4px;
}
.b2-menu-4 ul ul li a img{
border-radius:4px;
}
input,textarea{
border-radius:4px;
}
.post-carts-list-row .flickity-button{
border-radius:4px;
}
button.b2-loading:after{
border-radius:4px;
}
.bar-middle .bar-normal,.bar-footer,.bar-top,.gdd-quick-link-buy-vip{
border-top-left-radius:4px;
border-bottom-left-radius: 4px
}
.entry-content a.button.empty,.entry-content a.button.text{
color:#dda654;
}
.coll-3-top img{
border-top-left-radius:4px;
border-top-right-radius:4px;
}
.coll-3-bottom li:first-child img{
border-bottom-left-radius:4px;
}
.coll-3-bottom li:last-child img{
border-bottom-right-radius:4px;
}
.slider-info::after{
border-radius:4px;
}
.circle-info{
border-radius:4px 4px 0 0;
}
.b2-bg{
background-color:#dda654;
}
.gdd-quick-link-buy-vip__hover-block,.gdd-quick-link-buy-vip__popover–btn,.gdd-quick-link-buy-vip,.gdd-quick-link-buy-vip__popover{
background-color:#dda654;
}
.b2-page-bg::before{
background: linear-gradient(to bottom,rgba(0,0,0,0) 40%,#f9faff 100%);
}
.site{
background-color:#f9faff;
}
.site{
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center top;
}
.header-banner{
}
.b2-radius{
border-radius:4px;
}
.ads-box img{
border-radius:4px;
}
.post-style-4-top,.post-style-2-top-header,.tax-header .wrapper.box{
border-radius:4px 4px 0 0;
}
.entry-content blockquote,.content-excerpt{
border-radius:4px;
}
.user-sidebar-info.active{
border-radius:4px;
}
.dmsg-header a{
color:#dda654;
}
.user-edit-button{
color:#dda654
}
.b2-color{
color:#dda654!important
}
.b2-light,.newsflashes-nav-in ul li.current-menu-item a{
background-color:rgba(221, 166, 84, 0.18)
}
.b2-light-dark{
background-color:rgba(221, 166, 84, 0.52)
}
.b2-light-bg{
background-color:rgba(221, 166, 84, 0.12)
}
.b2-menu-1 .sub-menu-0 li a{
background-color:rgba(221, 166, 84, 0.08)
}
.b2-menu-1 .sub-menu-0 li:hover a{
background-color:rgba(221, 166, 84, 0.6);
color:#fff;
}
.topic-footer-left button.picked,.single .post-list-cat a,.saf-z button.picked,.news-vote-up .isset, .news-vote-down .isset,.w-d-list.gujia button,.w-d-download span button{
background-color:rgba(221, 166, 84, 0.1);
color:#dda654!important
}
.po-topic-tools-right .button-sm{
color:#dda654
}
.author-links .picked a, .collections-menu .current{
background-color:#dda654;
color:#fff
}
.b2-widget-hot-circle .b2-widget-title button.picked:before{
border-color: transparent transparent #dda654!important
}
.login-form-item input{
border-radius:4px;
}
.topic-child-list ul{
border-radius:4px;
}
.b2-loading path {
fill: #dda654
}
.header-search-tpye a.picked{
border-color:#dda654
}
button.empty,.button.empty,li.current-menu-item > a,.top-menu-hide:hover .more,.header .top-menu ul li.depth-0:hover > a .b2-jt-block-down,button.text{
color:#dda654
}
input,textarea{
caret-color:#dda654;
}
.login-form-item input:focus{
border-color:#dda654
}
.login-form-item input:focus + span{
color:#dda654
}
.mobile-footer-center i{
background:#dda654
}
.login-box-content a{
color:#dda654
}
.verify-number.picked span{
background:#dda654
}
.verify-header::after{
color:#dda654
}
.top-user-box-drop li a i{
color:#dda654
}
#bigTriangleColor path{
fill: #f9faff;
stroke: #f9faff;
}
.post-list-cats a:hover{
color:#dda654;
}
trix-toolbar .trix-button.trix-active{
color:#dda654;
}
.picked.post-load-button:after{
border-color:#dda654 transparent transparent transparent;
}
.task-day-list li i{
color:#dda654
}
.task-day-list li .task-finish-icon i{
background:#dda654
}
.bar-item-desc{
background:#dda654;
}
.bar-user-info-row-title > a span:first-child::before{
background:#dda654;
}
.bar-item.active i{
color:#dda654
}
.bar-user-info .bar-mission-action{
color:#dda654
}
.gold-table.picked:after{
border-color:#dda654
}
.gold-table.picked{
color:#dda654
}
.user-sidebar-info p i{
color:#dda654
}
.user-sidebar-info.active p{
color:#dda654
}
.picked.post-load-button span{
color:#dda654;
background-color:rgba(221, 166, 84, 0.18)!important
}
.post-carts-list-row .next svg,.post-carts-list-row .previous svg{
color:#dda654;
}
.picked.post-load-button:before{
background-color:#dda654
}
.aside-carts-price-left span{
color:#dda654
}
.top-user-avatar img,.header-user .top-user-box,.social-top .top-user-avatar img{
border-radius:4px;
}
.link-in:hover{
color:#dda654
}
@media screen and (max-width:768px){
.aside-bar .bar-item:hover i{
color:#dda654
}
.post-video-list li.picked .post-video-list-link{
color:#dda654;
border-color:#dda654
}
.post-style-2-top-header{
border-bottom:8px solid #f9faff;
}
.po-form-box {
border-radius:4px;
}
.circle-desc{
border-radius:0 0 4px 4px;
}
}
.circle-admin-info>div:hover{
border-color:#dda654;
}
.circle-admin-info>div:hover span,.circle-admin-info>div:hover i{
color:#dda654;
opacity: 1;
}
.bar-top{
background:#dda654
}
.bar-item.bar-qrcode:hover i{
color:#dda654
}
.b2-color-bg{
background-color:#dda654
}
.b2-color{
color:#dda654
}
.b2-hover a{
color:#dda654
}
.b2-hover a:hover{
text-decoration: underline;
}
.filter-items a.current,.single-newsflashes .single-tags span,.single-infomation .single-tags span{
color:#dda654;
background-color:rgba(221, 166, 84, 0.18)
}
.circle-vote{
background:rgba(221, 166, 84, 0.04)
}
.user-sidebar-info.active{
background:rgba(221, 166, 84, 0.04)
}
.user-w-qd-list-title{
background-color:#dda654
}
#video-list ul li > div:hover{
background-color:rgba(221, 166, 84, 0.04)
}
.post-5 .post-info h2::before{
background-color:#dda654
}
.tox .tox-tbtn–enabled svg{
fill:#dda654!important
}
.entry-content a,.entry-content .content-show-roles > p a,.entry-content > ul li a,.content-show-roles > li a,.entry-content > ol li a{
color:#dda654;
}
.entry-content .file-down-box a:hover{
color:#dda654;
border:1px solid #dda654;
}
.entry-content h2::before{
color:#dda654;
}
.header-banner-left .menu li.current-menu-item a:after{
background:#dda654;
}
.user-w-announcement li a::before{
background-color:#dda654;
}
.topic-footer-right button{
color:#dda654
}
.content-user-money span{
color:#dda654;
background:rgba(221, 166, 84, 0.08)
}
.vote-type button.picked{
color:#dda654;
}
.post-video-table ul li.picked{
border-bottom:2px solid #dda654;
}
.create-form-item button.picked{
border-color:#dda654;
}
.b2-widget-hot-circle .b2-widget-title button.picked{
color:#dda654;
}
.topic-type-menu button.picked{
color:#fff;
background:#dda654;
}
.circle-topic-role{
border:1px solid rgba(221, 166, 84, 0.4)
}
.circle-topic-role:before{
border-color: transparent transparent #dda654;
}
.topic-content-text p a{
color:#dda654;
}
.site-footer{
background-image: url();
}
.home_row_0.module-search{
margin-top:-16px;
}
.home_row_0.home_row_bg_img{
margin-top:-16px;
}
.shop-cats .shop-cats-item{
margin-right:16px;
}
.mg-r{
margin-right:16px;
}
.mg-b{
margin-bottom:16px;
}
.mg-t{
margin-top:16px;
}
.mg-l{
margin-left:16px;
}
.b2-mg{
margin:16px;
}
.b2-pd{
padding:16px;
}
.b2_gap,.shop-normal-list,.shop-category,.user-search-list,.home-collection .collection-out{
margin-right:-16px;
margin-bottom:-16px;
padding:0
}
.post-3-li-dubble .b2_gap{
margin-right:-16px;
margin-bottom:-16px;
}
.b2_gap>li .item-in,.shop-list-item,.shop-normal-item-in,.user-search-list li > div,.home-collection .home-collection-content,.post-3.post-3-li-dubble .b2_gap>li .item-in{
margin-bottom:16px;
margin-right:16px;
overflow: hidden;
}
.b2-pd-r{
padding-right:16px;
}
.widget-area section + section{
margin-top:16px;
}
.b2-pd,.b2-padding{
padding:16px;
}
.single-post-normal .single-article{
margin-right:16px;
}
.site-footer .widget{
padding:0 16px;
}
.author-page-right{
margin-right:16px;
}
.single-article{
margin-bottom:16px;
}
.home-collection .flickity-prev-next-button.next{
right:-16px;
}
.post-style-5-top{
margin-top:-16px
}
.home-collection-title{
padding:12px 16px
}
.home_row_bg,.home_row_bg_img{
padding:32px 0
}
.shop-coupon-box{
margin-right:-16px
}
.shop-box-row .shop-coupon-item .stamp{
margin-right:16px;
margin-bottom:16px;
}
.mg-t-{
margin-top:-16px;
}
.collection-box{
margin:-8px
}
.collection-item{
padding:8px
}
.site-footer-widget-in{
margin:0 -16px;
}
.module-sliders.home_row_bg{
margin-top:-16px;
}
.home_row_0.homw-row-full.module-sliders{
margin-top:-16px;
}
.widget-area.widget-area-left{
padding-right:16px;
}
.widget-area{
width:300px;
min-width:300px;
margin-left:16px;
max-width:100%;
}
.widget-area-left.widget-area{
width:220px;
max-width:220px;
min-width:220px;
}
.post-type-archive-circle #secondary.widget-area,.tax-circle_tags #secondary.widget-area,.page-template-page-circle #secondary.widget-area{
width:280px;
max-width:280px;
min-width:280px;
}
.single .content-area,.page .content-area,.links-register .content-area{
max-width: calc(100% – 316px);
margin: 0 auto;
flex:1
}
.page-template-pageTemplatespage-index-php .content-area{
max-width:100%
}
.tax-collection .content-area,
.tax-newsflashes_tags .content-area,
.post-type-archive-newsflashes .content-area,.page-template-page-newsflashes .content-area
.all-circles.content-area,
.announcement-page.content-area,
.single-announcement .content-area,
.post-style-2.single .content-area,
.create-circle.content-area,
.mission-page.wrapper,
,#carts .vip-page{
max-width:840px;
width:100%;
}
.footer{
color:#121212;
}
.footer-links{
color:#121212;
}
.footer-bottom{
color:#121212;
}
<link rel=\"https://api.w.org/\" href=\"http://xx.com/wp-json/